


This project is part of the optional subject game design. It was a group project between Elias Engelhardt (visuals), Philip Massier (assistance) and Magnus Pfleghar (coding and mechanics).
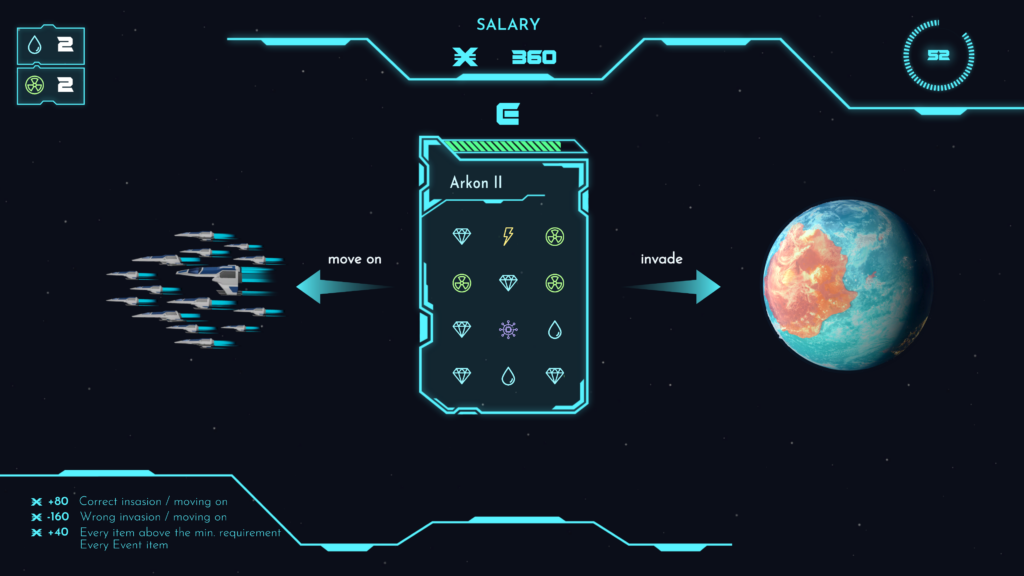
The goal was to create a simple game focusing on the primary gameplay loop but making most out of said primary loop.
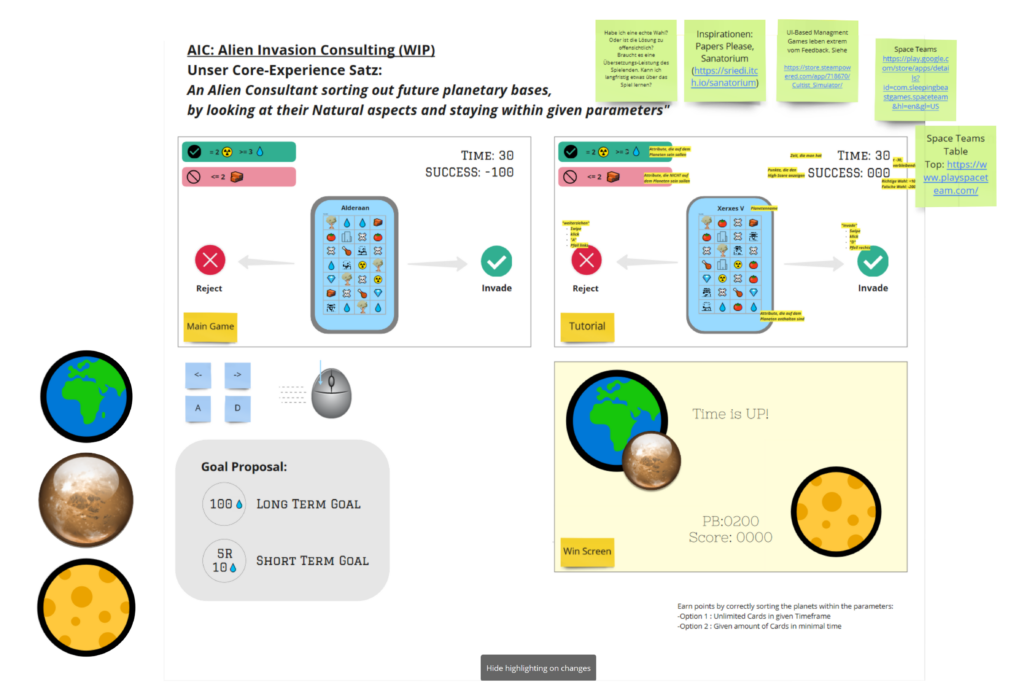
The concept was created in two workshop days, first day ideation and paper-prototype.
On the second workshop day, a style frame was created by Elias Engelhardt, and i created a box prototype to test the initial card generation and basic mechanics.


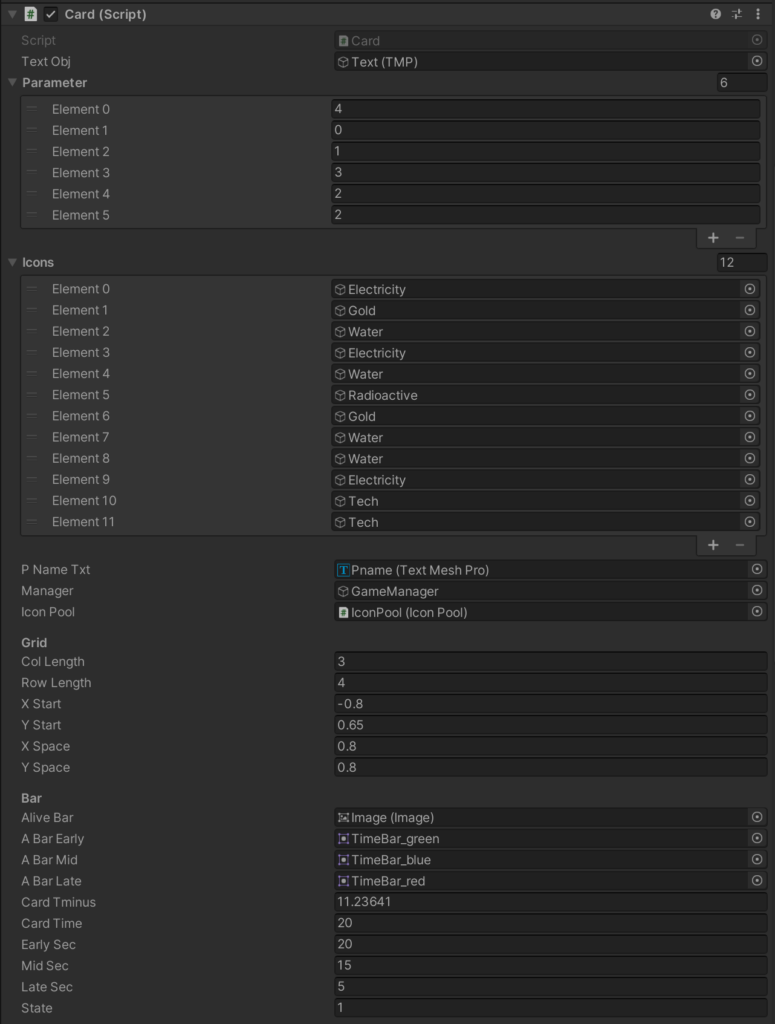
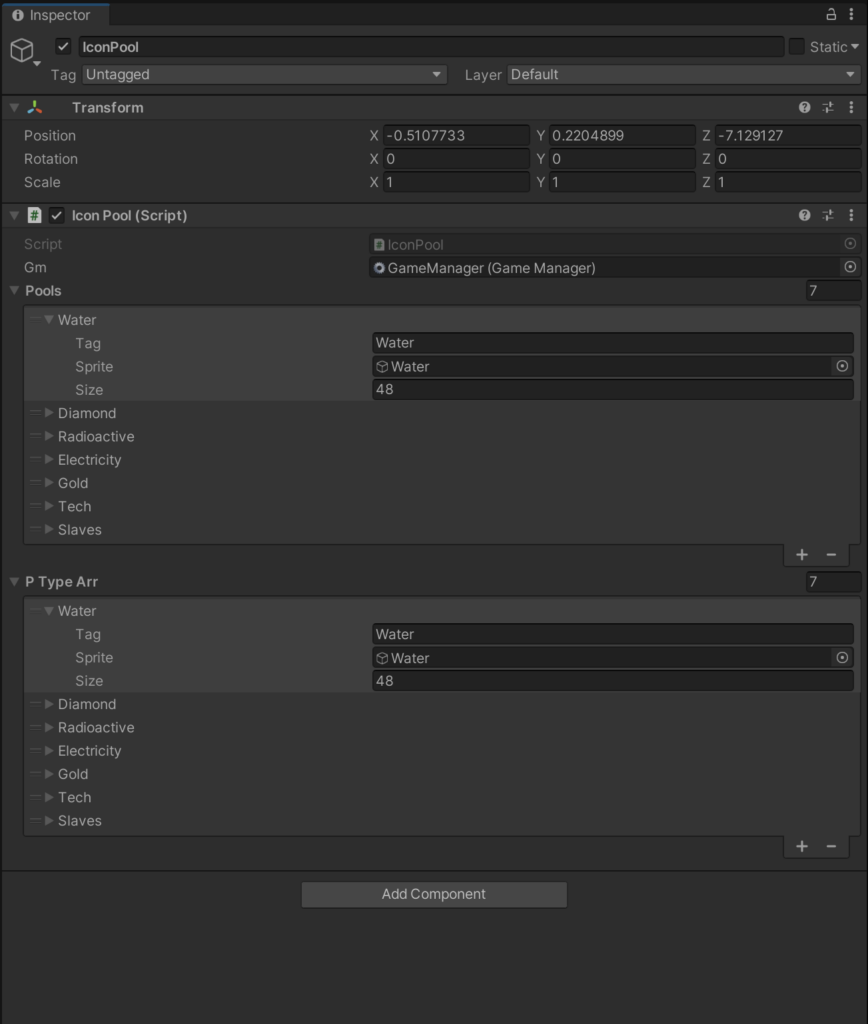
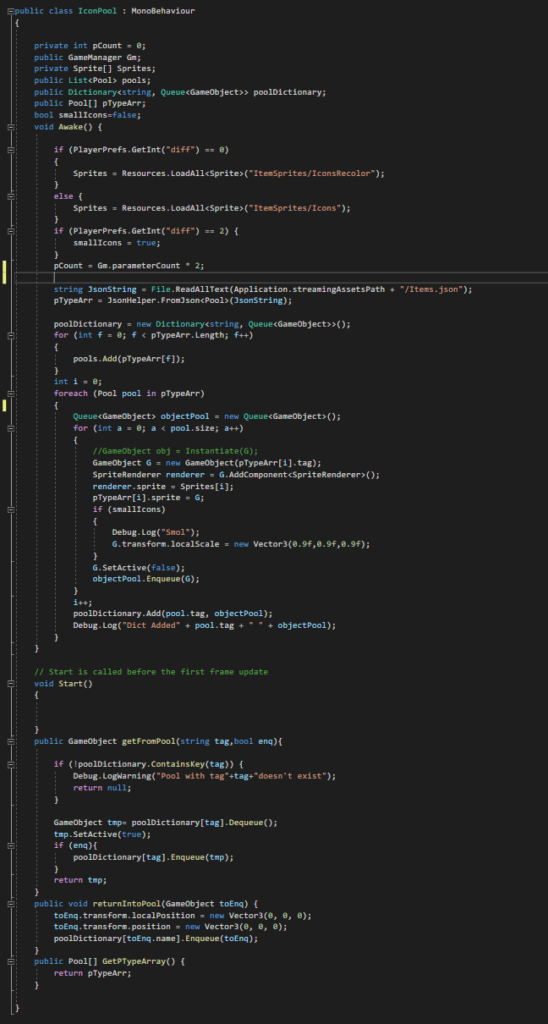
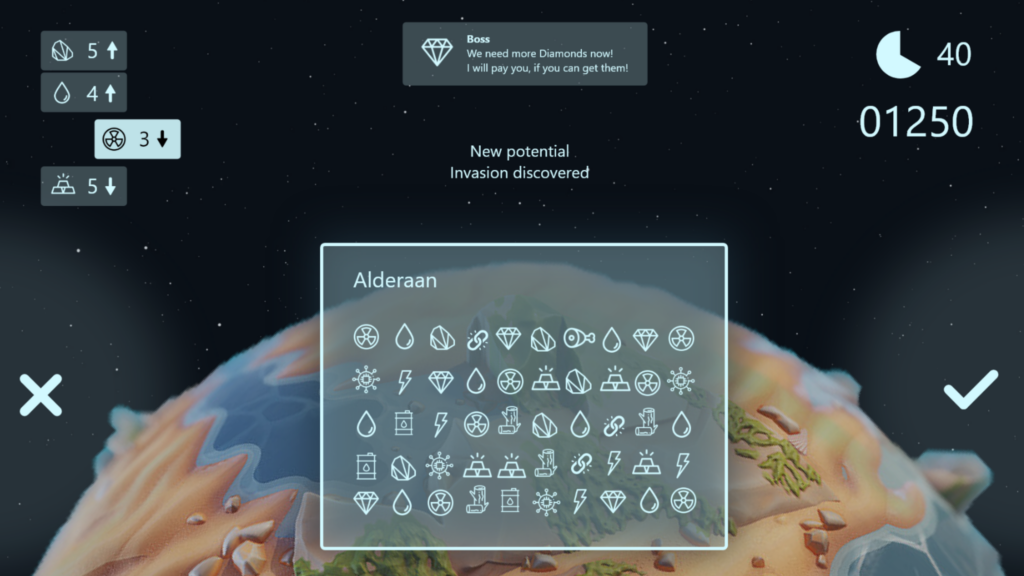
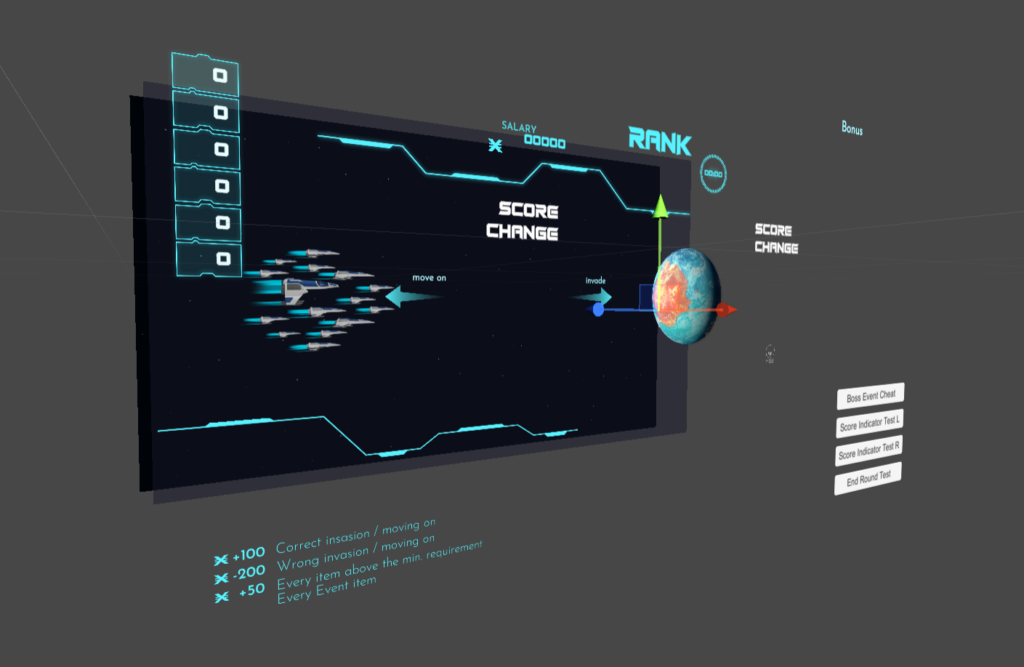
Further in the semester Elias created all kinds of ui elements, i made them work attaching and detaching icons, deserialisation from json for icon pooling and ranking/bonus system.
I have also created this planet in substance designer utilizing real life maps of planets together with procedural masks. You can take a look here.